這篇文章主要介紹了JS加載器如何動態(tài)加載外部js文件的相關資料,需要的朋友可以參考下
可以動態(tài)加載js文件的js加載器,具體代碼如下:
JsLoader.js
var MiniSite=new Object();
/**
* 判斷瀏覽器
*/
MiniSite.Browser={
ie:/msie/.test(window.navigator.userAgent.toLowerCase()),
moz:/gecko/.test(window.navigator.userAgent.toLowerCase()),
opera:/opera/.test(window.navigator.userAgent.toLowerCase()),
safari:/safari/.test(window.navigator.userAgent.toLowerCase())
};
/**
* JsLoader對象用來加載外部的js文件
*/
MiniSite.JsLoader={
/**
* 加載外部的js文件
* @param sUrl 要加載的js的url地址
* @fCallback js加載完成之后的處理函數(shù)
*/
load:function(sUrl,fCallback){
var _script=document.createElement('script');
_script.setAttribute('charset','gbk');
_script.setAttribute('type','text/javascript');
_script.setAttribute('src',sUrl);
document.getElementsByTagName('head')[].appendChild(_script);
if(MiniSite.Browser.ie){
_script.onreadystatechange=function(){
if(this.readyState=='loaded'||this.readyStaate=='complete'){
//fCallback();
if(fCallback!=undefined){
fCallback();
}
}
};
}else if(MiniSite.Browser.moz){
_script.onload=function(){
//fCallback();
if(fCallback!=undefined){
fCallback();
}
};
}else{
//fCallback();
if(fCallback!=undefined){
fCallback();
}
}
}
};
JsLoader.js測試
<!DOCTYPE HTML>
<html>
<head>
<!--引入js加載器 -->
<script type="text/javascript" src="js/JsLoader.js"></script>
<title>JsLoaderTest.html</title>
<script type="text/javascript">
if(MiniSite.Browser.ie){
//動態(tài)加載Js
MiniSite.JsLoader.load("js/jquery-...js",function(){
alert("動態(tài)加載的是jquery-...js");
$(function(){
alert("jquery-...js動態(tài)加載完成之后做的處理操作");
});
});
}else{
MiniSite.JsLoader.load("js/jquery-...js",function(){
alert("動態(tài)加載的是jquery-...js");
$(function(){
alert("jquery-...js動態(tài)加載完成之后做的處理操作");
});
});
}
</script>
</head>
<body>
</body>
</html>
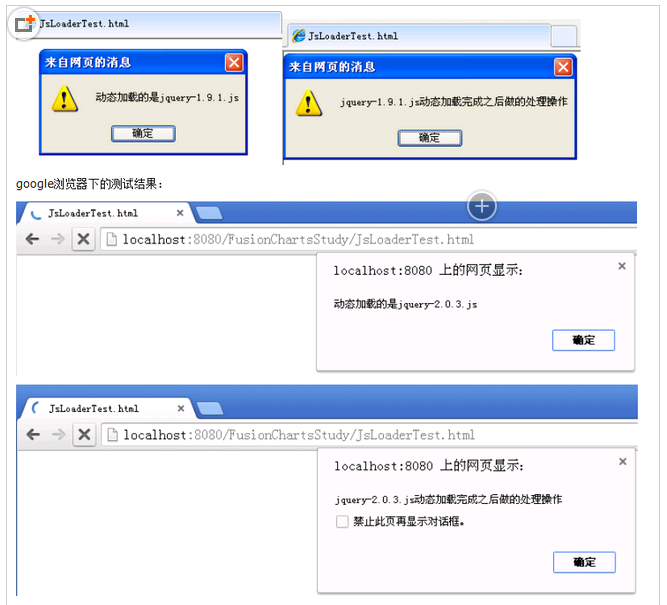
測試結果如下:

版權所有:易賢網(wǎng)